We’ve known for a while now that Google prioritizes websites that have a high-quality user experience, but we haven’t always had the metrics or tests to help determine if our pages are as user-friendly as Google wants them to be. This leads us to the highly-anticipated change to the Google search algorithm: Core Web Vitals. Created by Google, Core Web Vitals are a set of factors to determine how effective a website is at delivering a high-quality web page experience.
What are Core Web Vitals?
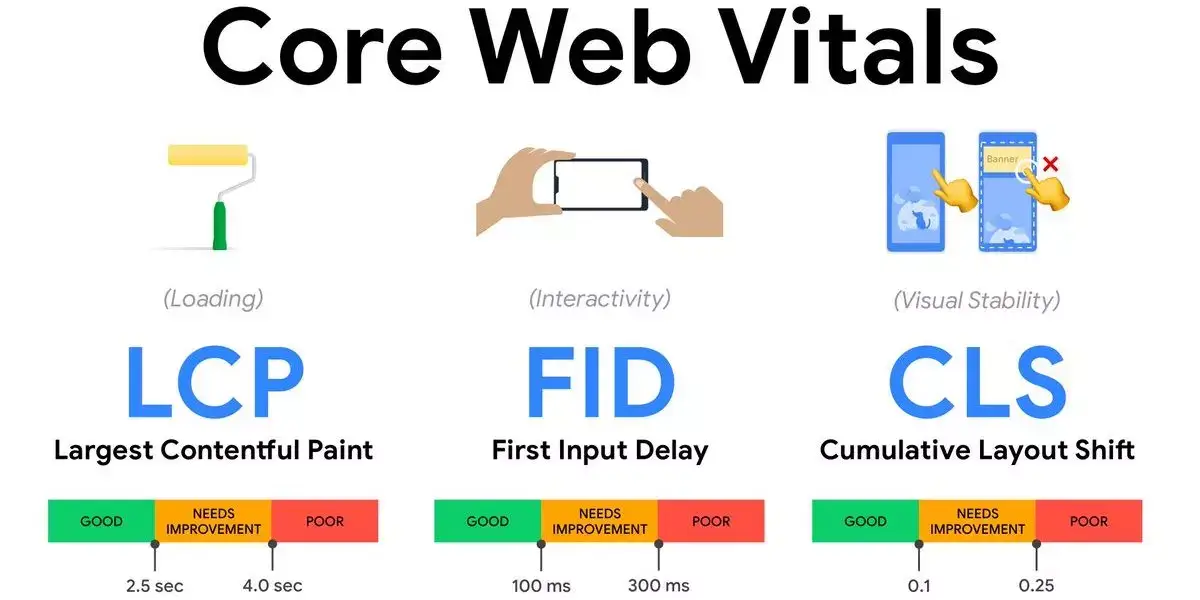
Core Web Vitals measure three specific factors that indicate how quickly a page loads, the responsiveness of the page, and overall visual stability. The factors that make up Core Web Vitals include Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift. Introduced in early 2020, Google decided to delay the rollout of these ranking signals because of the pandemic.
Why are Core Web Vitals important?
You might think that Core Web Vitals are only important because Google tells us they are, and you’re partially correct. These metrics bring on new best practices that webmasters need to follow in order to help with rankings, just like other SEO factors like content relevance, backlinking, and image optimization. Whether Google tells us they’re important or not, it boils down to creating a website experience that is easy for users to understand and find what they need. The Core Web Vitals metrics all indicate factors that influence a positive or negative website experience and a website with good UX is good for both users and for Google.
When does this change go into effect?
Google has announced that Core Web Vitals will become official ranking signals sometime in mid-June 2021. This gradual rollout will be a multi-step process that is expected to finish by unspecified date in August. Anytime Google announces an update ahead of time, we know that it’s going to come with a fairly significant search results shake-up. This will be part of a larger update that will combine Core Web Vitals with other UX factors to influence rankings.
According to Search Engine Journal, Core Web Vitals will also merge with other page experience signals such as “mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines.”
Three main Core Web Vitals signals

There are three main signals within the Core Web Vitals metrics:
- Largest Contentful Paint (LCP)—How fast does the page load?
- First Input Delay (FID)—How quickly is the page interactive?
- Cumulative Layout Shift (CLS)—How stable is the layout while the page loads?
Largest Contentful Paint (LCP)
Considered the most traditional ranking factor of the three, LCP measures perceived load speed for a web page. This marks the point during a page’s loading process when all of the main content has loaded; the faster the LCP the more quickly the page becomes useful. At its core, LCP reports the amount of time it takes from the start of a page load sequence to when it renders the largest image, text block or element within the viewport.
What is a good LCP score?
Anything below 2.5 seconds is considered “good” for LCP scores; the faster the better. A score between 2.5 and 4.0 seconds is ranked as “needs improvement” and anything above 4.0 seconds is “poor.”
What factors influence LCP and how can I improve it?
LCP is heavily influenced by anything that slows down rendering or load times. This includes server response times, render-blocking code on the page, or slow resource loading for images, graphics, or fonts. At a high level, you can work towards a better LCP score by ensuring your website’s CSS, images, fonts, and JavaScript are optimized as much as possible.
First Input Delay (FID)
This is considered the first impression of your web page. FID measures how quickly a page becomes interactive, meaning how quickly a user is able to actually use the page and take action. For example, when a user clicks on something, like a button or a link, if it’s not functional as soon as the elements are visually loaded it can be incredibly frustrating to users and cause them to leave. FID looks at how quickly the browser can start to process those requests and produce an actual result from that action.
What is a good FID score?
Unlike LCP, FID is measured in milliseconds. For a “good” experience, webmasters should strive to have an FID score of 100ms or lower. The range between 100ms and 300ms indicates a page that “needs improvement” and scores above 300ms are considered “poor.”
What factors influence FID and how can I improve it?
The largest factor that impacts your FID score is JavaScript; heavy JavaScript execution on your website or relying on third party code will increase your overall score. The most straightforward ways to fix it? Keep the number of requests on the site low, maintain small transfer sizes, and reduce JavaScript execution time.
Cumulative Layout Shift (CLS)
As our team dives into Core Web Vitals, the CLS score has been the most challenging to understand. CLS measures the amount that a web page shifts during the loading process, essentially looking at how quickly a page becomes stable, and if there are any shifts in the layout after the page loads.
At its core, it comes down to a page’s stability while you’re using it. All of us have been ready to click on a link or in the middle of reading an article when all of a sudden the layout shifts, the text changes, and we lose our place. Not only is this a negative user experience, it’s also incredibly frustrating.
Instead of using a time measurement to determine the score, CLS looks at the total individual layout shift scores in comparison to unexpected layout shifts that happen during the page’s lifecycle. According to a Google web.dev article on Cumulative Layout Shift, “the browser looks at the viewport size and the movement of unstable elements in the viewport between two rendered frames. The layout shift score is a product of two measures of that movement: the impact fraction and the distance fraction.” The impact fraction looks at how unstable elements affect the viewport between two frames. The distance fraction takes the greatest distance any unstable element has moved and divides it by the largest dimension in the viewport.
If you’re lost, don’t worry. Just know it boils down to how much elements on your page move vertically or horizontally during loading. CLS is by far the most abstract score of the three Core Web Vitals.
What is a good CLS score?
For optimal user experience, Google defines a “good” CLS score and 0.1 or less. Anything from 0.1 to 0.25 is classified as “needs improvement” and scores above 0.25 are “poor.”
What factors influence CLS and how can I improve it?
Just as the score is more complicated to calculate for CLS, the factors that impact this score are more technical as well. Some of the biggest factors are images, ads, iframes, or graphics that don’t have set dimensions or dynamically injected content. Including size attributes on images, ads, or other media will ensure that the browser can reserve the correct amount of space for that element. Another good rule of thumb is never insert new content on top of content that already exists, unless it is in response to a user action (like a thank you message after someone submits a form).
How to measure Core Web Vitals?
Luckily for us, Google has provided us with some helpful tools to measure these new metrics. The three primary tools we’re using on our team are Google Search Console, Google’s Lighthouse Tools, and Google PageSpeed Insights.
Google Search Console
Google rolled out the Beta version of the Core Web Vitals report in Search Console in early 2020, giving us the first indication that a new ranking factor was coming. Google Search Console’s Core Web Vitals report gives you a report for desktop and mobile versions of your website. As long as your site is verified in Search Console, you can see which URLs are considered Good, Poor, or Needs Improvement for each of the three Core Web Vitals scores. The tool lists example URLs and gives you tools to use for more testing. You can also mediate and submit pages for validation once you make improvements. The only downside of this tool is that it’s not using live data for the page, so it can take up to 28 days for Google to review validation requests and update the scores.
Google Lighthouse Tools
Set up as an extension for Google Chrome, Google Lighthouse allows you to see more real-time data for Core Web Vitals as well as some other site performance metrics. Lighthouse gives you scores, details, and specific suggestions for improvements.
Google PageSpeed Insights
Google PageSpeed Insights uses field and lab data to get performance data in real time. This tool is where Google Search Console links you when you want more detail on an error in their report. Like the Lighthouse tools, PageSpeed Insights shows some additional data points, but includes all of the Core Web Vitals. This tool provides recommendations and more specific ways to increase your scores and improve things like site speed, SEO, and accessibility.
As with all Google algorithm updates and changes to best practices, it’s hard to know exactly how this will impact search rankings right away. What we do know is that since these best practices are fairly new, it’s going to impact all organizations and their websites in some capacity and require some updates and ongoing maintenance. It all boils down to creating a website experience that is as usable and accessible as possible for visitors; ultimately this has benefits for both your organization and your search rankings. If you’re curious about how Core Web Vitals look for your website, reach out to our team to start the conversation.
